Events Calendar Modules for Divi plugin connects The Events Calendar plugin with the Divi Builder. By default, The Events Calendar provides basic event pages, but you cannot customize the layouts. However, using drag-and-drop modules, you can design event sections directly inside Divi.
Try Free Version
Skip this step if you have already purchased the Pro version. The free version of Events Calendar Modules for Divi is available on the WordPress Plugin Directory and is active on 10,000+ websites.
How to Install Free Version:
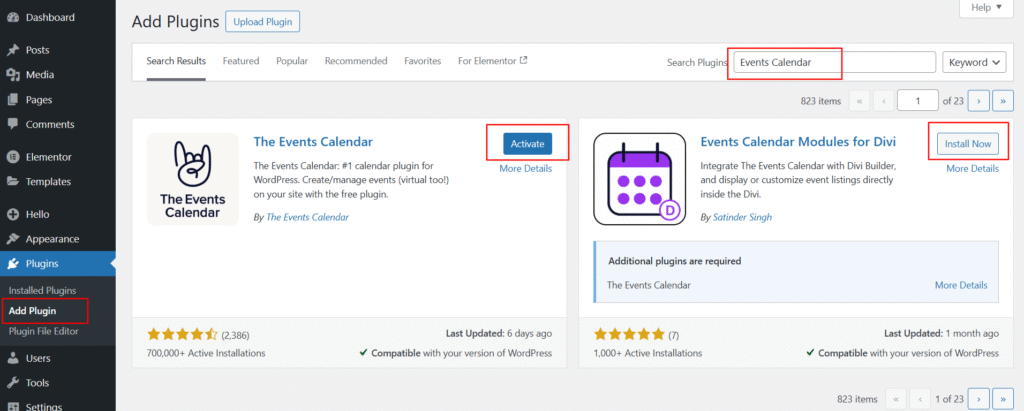
- Log in to your WordPress dashboard.
- Navigate to the Plugins section.
- Search for the “The Events Calendar” plugin.
- Install The Events Calendar and Events Calendar Modules for Divi.
- Once the plugins are installed, activate them.

That’s it! The Events Calendar Module for Divi is now installed and activated, and you can use it to display events on your WordPress website.
Download & Install Pro Version
Upgrading to the Pro version gives you access to more advanced layout options like list and grid, and powerful customization options.
Where to Download Pro Plugin ZIP?
You can download the Pro plugin zip file in two ways:
- From Email – After purchase, check your inbox for the order confirmation email. It includes a download link.
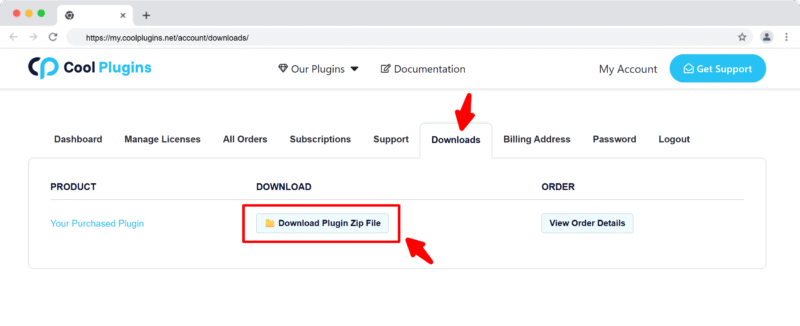
- From Your Account – Log in to your Cool Plugins account and click the Download button.

Upgrade Free to Pro Version
Already using the free version? Here’s how to upgrade:
- Go to Plugins → Installed Plugins, deactivate and delete the free version.
- Upload and install the Pro version as explained below.
Note: When upgrading to the Pro version, you can safely deactivate or delete the free version without losing any of your existing form settings or data. However, make sure not to keep both the Free and Pro versions active at the same time, as this can cause plugin conflicts.
Install via WordPress Admin
- Log in to the WordPress Admin panel.
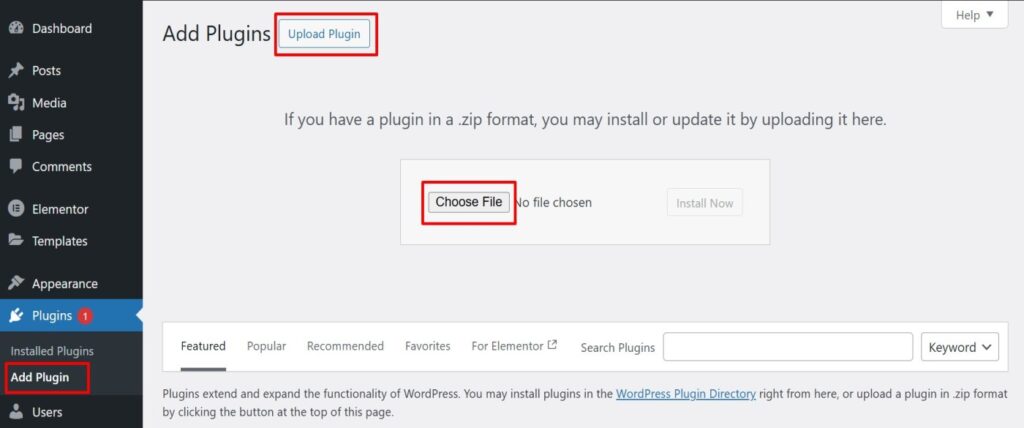
- From the left menu panel, go to Plugins >> Add New >> Upload the plugin.

- From here, choose the file you just purchased and downloaded, make sure the file is in (.zip) format, (events-calendar-modules-for-divi-pro.zip).
- Click Install Now & Activate the plugin after installation.
Install via FTP Account
- To install the plugin, use your FTP software and browse to the wp-content/plugins folder.
- Extract the main plugin file (.zip) to the folder and upload it to the server.
- Once it’s uploaded, go to your WordPress admin panel and browse to Plugins >> Installed Plugins.
- Click on the Activate link.









