Let’s know how to add a divi module on your page.
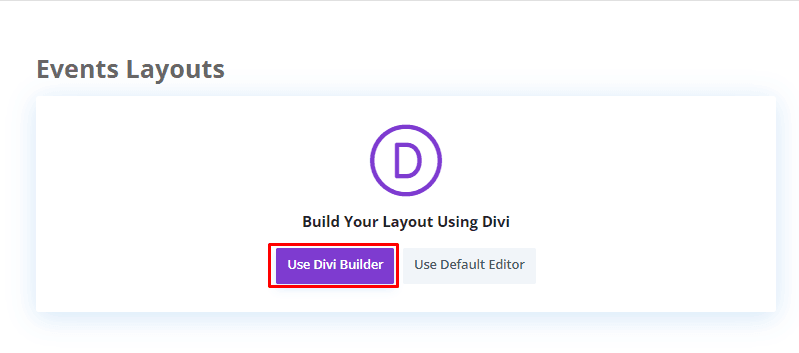
- To use the Events Calendar Modules For Divi Pro on your WordPress site, create a page and click Use Divi Builder

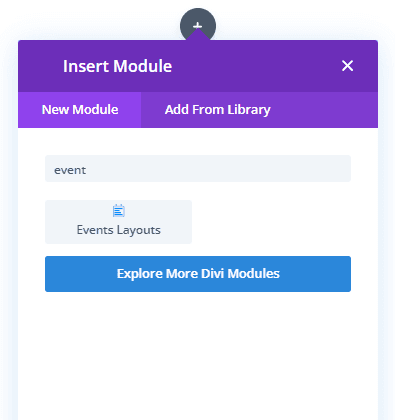
- In the Module section, search for “Events layouts” or “Event”.

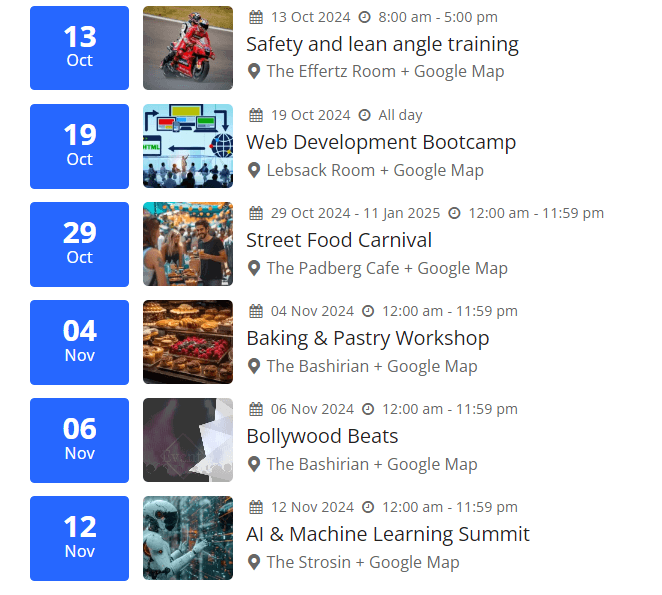
- After clicking Events Layouts module you will see the default list Layout.