Are you looking for a ‘wow’ factor for your events page in Elementor? Look no further than our ‘Event Widget Pro’ add-on for ‘The Event Calendar’ plugin! While ‘The Event Calendar‘ plugin itself is undoubtedly useful, it does have a drawback that we’ve resolved with our add-on.
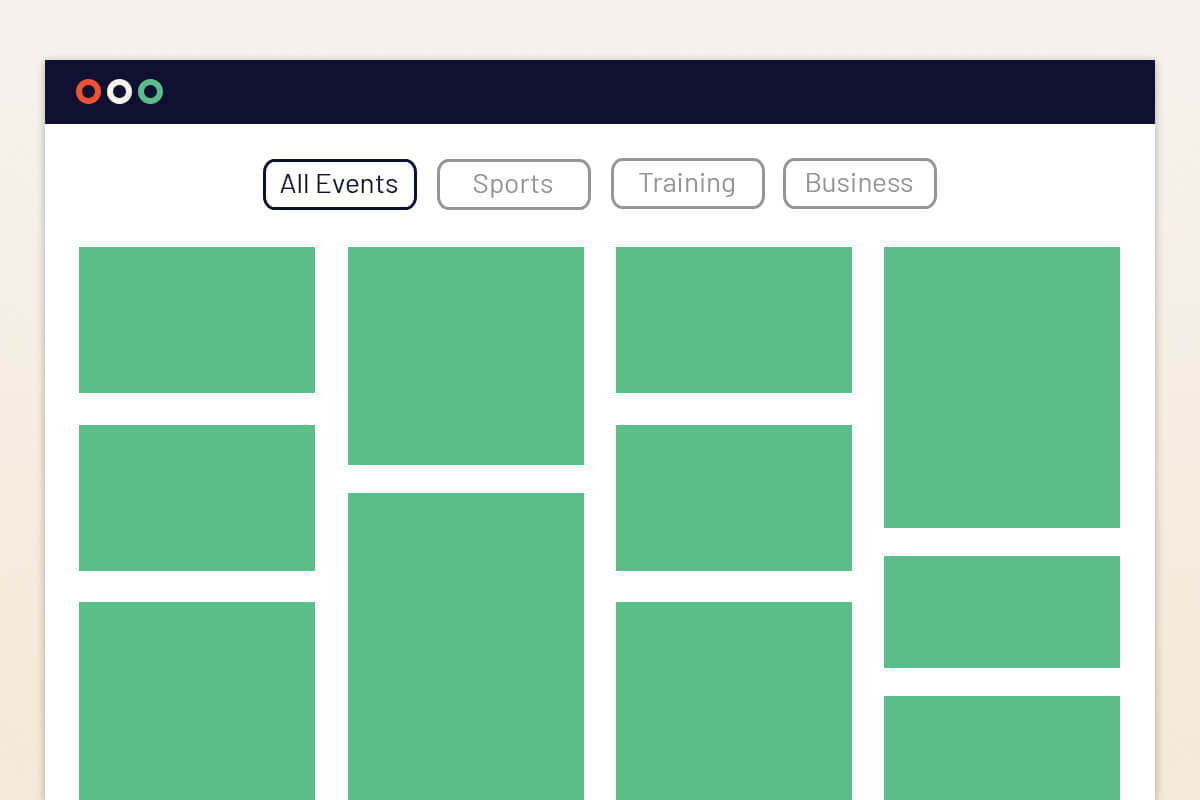
One of the key limitations of the ‘The Event Calendar‘ plugin is its inability to display events in an eye-catching grid format. However, our ‘Event Widget Pro’ add-on changes the game by introducing a stunning grid feature for event showcasing. This grid-style presentation transforms your events into an aesthetically pleasing and organized display that instantly grabs your audience’s attention.
With ‘Event Widget Pro‘ you can now provide your website visitors with an engaging and visually appealing way to explore upcoming events. The grid layout not only enhances the overall user experience but also helps your events stand out from the crowd.
So, why settle for a standard event calendar when you can elevate your website with the ‘Event Widget Pro‘? Say goodbye to the limitations and welcome the enhanced functionality and visual appeal that our add-on brings to the table. Make your events shine and leave a lasting impression on your audience with ‘Event Widget Pro‘ It’s time to take your event calendar to the next level!
Show events in grid layout using Events Widgets Pro
Plugin Setup
- Go to WordPress dashboard >> Go To Plugins >> Add New >> Upload file >> Add the Zip File Of ‘Event Widget Pro’ and Click on install then activate the plugin.
- To use the Events Widgets Pro plugin, Add The Event Calendar and Elementor plugin to your website.
Loop Item and its uses
Once you have download and activated the ‘Events widget Pro‘
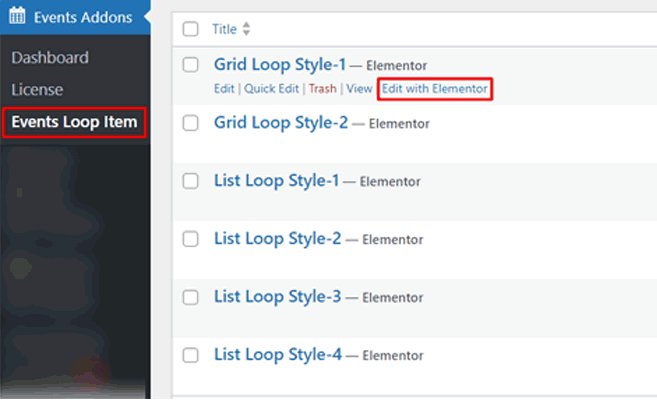
- Go To >> Dashboard >> Events Addons >> Event Loop Item.
- To View the Pre-made Loop Items, Click on Edit with Elementor.

Before moving forward to know how to show your events in grid layout, let’s discuss what is a ‘Loop item’
A “loop item” typically refers to an element within a loop or series. Here, loop item is a design that you used to showcase your events series in a loop structure like List, Grid and many more.
The Events Loop Item functions as a post, although its behavior slightly different from that of typical post. With the Events Loop Item, you have the ability to craft a unique design for a event; however, this design can be applied multiple times for various events on multiple post and pages.
Web designers and programmers frequently employ loop items to present and arrange information from a database or collection in an organized manner on a webpage.
- The event Loop Item page will navigate you to the list of preset loop templates, which come with different designs and layouts (Grid, list etc).
- Once you have selected the desired template, click on the ‘Edit with Elementor’ option of the template.
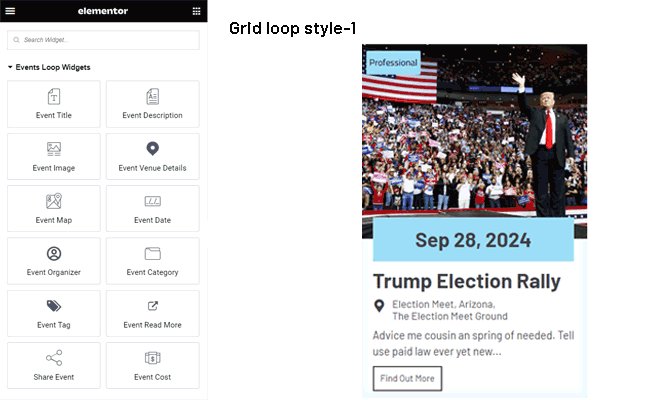
- In Elementor of ‘Loop Item’ you can edit the template by changing the widgets setting or their style settings.
- You can also create a loop item from scratch using the multiple widgets under Events Loop Category in Elementor. To achieve that you just need to add a new Loop Item under Events Loop Item submenu of Events Addons.
Plugin Settings
The plugin comes with multiple widgets to design or modify the loop items. Each Widgets has there own settings and style settings. These settings will help you design your loop item in more elegant way.
Display the Loop Item on Your Page
Now, lets see how we can display our events on the Elementor post or page.

Once you are done with ‘Loop item changes’, head on to the Dashboard >> Pages >> Add new and Give Title >> Edit with Elementor
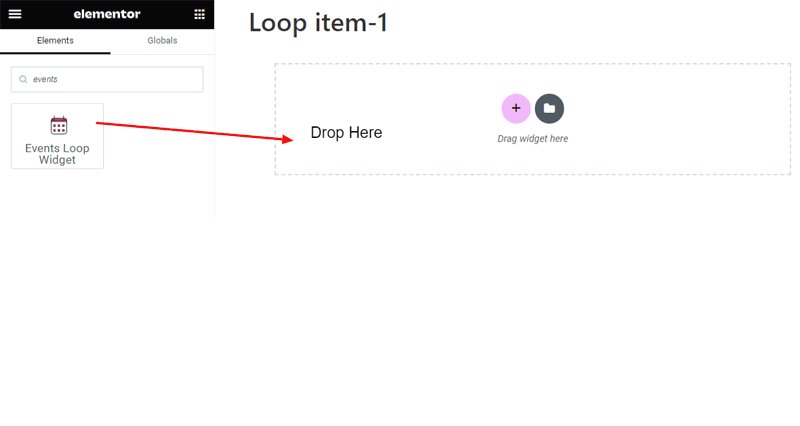
- From the Search panel on the Left side >> Search and select ‘Events Loop Widget’
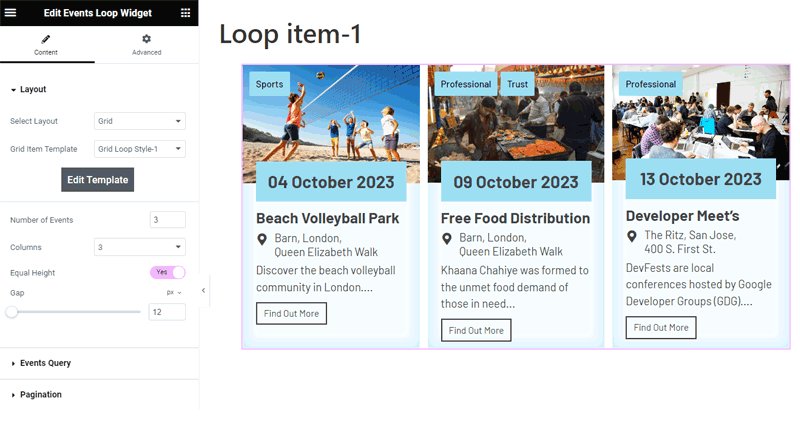
- On the left hand side under Events Loop Widgets Settings, Go to Layout style >> Select layout ( Grid or list )
- You can also change the Grid Loop Styles, Columns, and Gap between Columns under the ‘Layout Settings’.
- You can also edit a ‘Loop template’ from the page by clicking on “Edit Template” where you can make changes to the Event title, description, images, section, and many more display options
- After you are done, just click on ‘Publish” and have a review of your layout.
Benefits Of Showing Events Grid In Elementor
- Enhanced User Experience: Event grids provide a structured and visually appealing way to present upcoming events. Visitors can quickly scan through a grid to find events that pique their interest, making it easy for them to access relevant information. This streamlined experience enhances user satisfaction and encourages them to explore more of what your website has to offer.
- Easy Access to Information: For event organizers, event grids offer a centralized location to display key details about multiple events. Date, time, location, and brief descriptions are readily available, allowing visitors to make informed decisions about attending. This convenience can lead to higher attendance rates for your events
- Improved Organization: Without event grids, presenting multiple events on a website can become cluttered and confusing. Event grids help in categorizing and structuring events, making it easier for both organizers and attendees to keep track of what’s happening. This organization also reflects positively on your website’s professionalism.
- Increased Engagement: Engagement is the cornerstone of effective online communication. Event grids provide opportunities for interaction by including features such as event registration buttons, social media sharing, and comment sections. Visitors can share events they’re interested in with their network, increasing your event’s reach.
More From Cool Plugins
Cool Timeline Plugin: This fantastic plugin enables you to create sleek horizontal and vertical timelines within WordPress, allowing you to showcase your company’s milestones and history in a well-structured and visually appealing chronological sequence.
Event Single Page Builder: The ‘Event Single Page Builder‘ by ‘Cool Plugins‘ serves as an add-on crafted specifically for ‘The Event Calendar‘. Its primary purpose is to empower you to showcase all event information on a single webpage. With this add-on, you have the ability to replace the default single-page template. Instead of dispersing event details across multiple pages, it consolidates event data, specifics, and registration through a pre-defined template.