There are many settings for the default templates that will help you to design the event template as per your requirements.
Let us discuss them one by one.
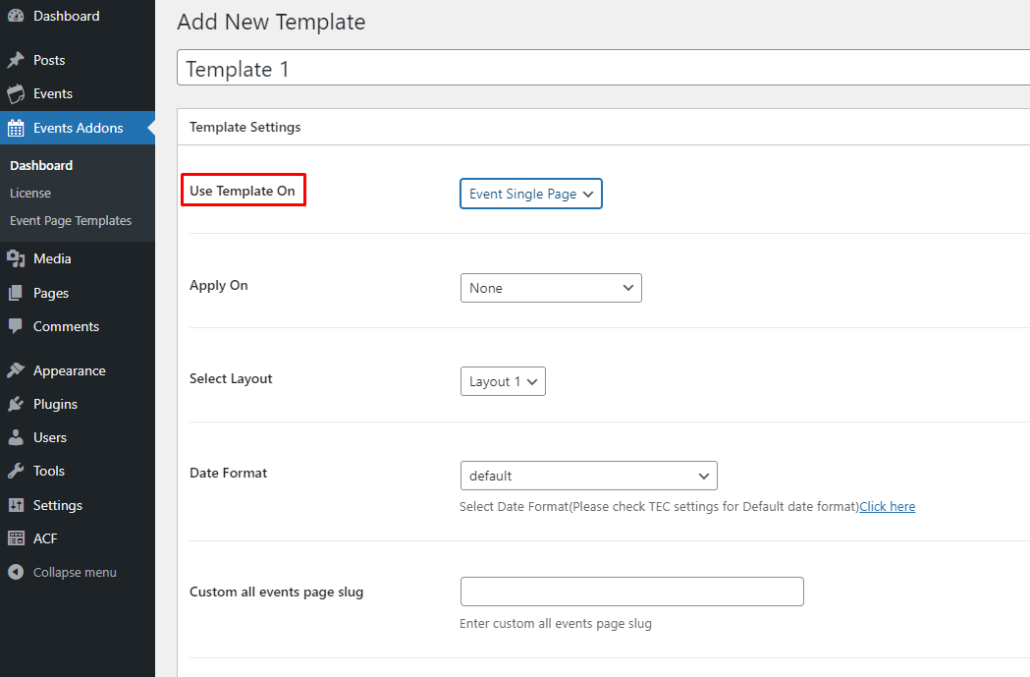
1.) Use Template On: This setting will help you apply the template to an event single page, category page.

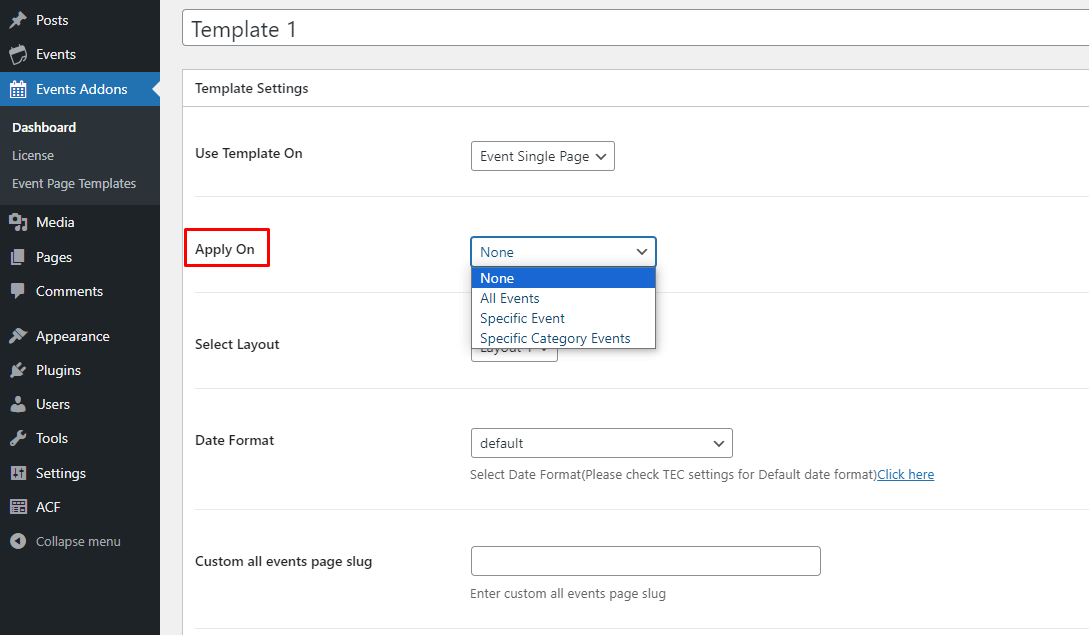
2.) Apply On: Using this setting, you can choose the type of events on which you want the template to apply.

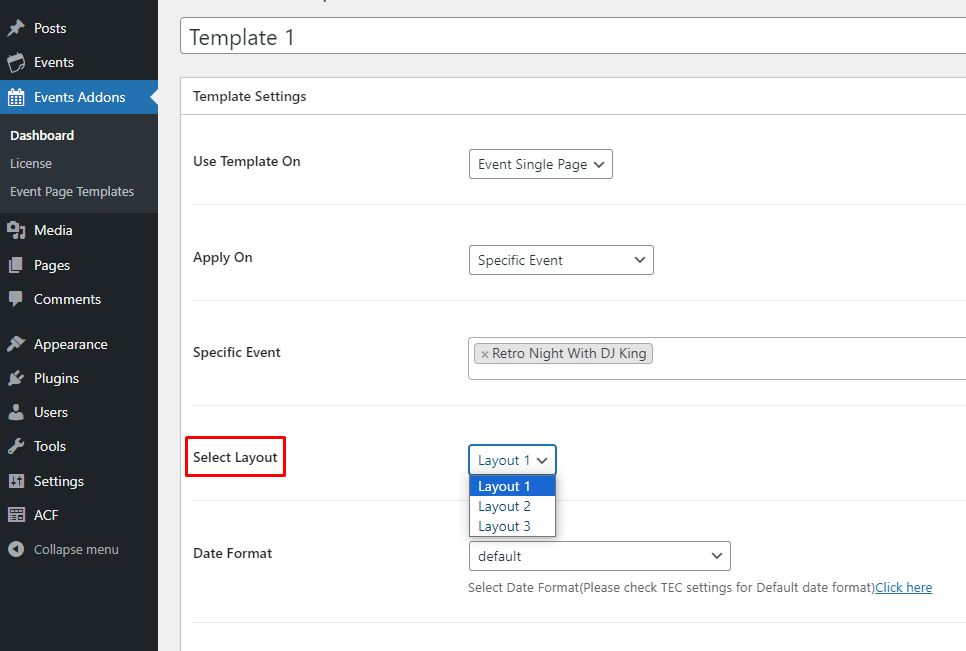
3.) Select Layout: Using this setting, you can select the default pre made templates. There are 3 layouts in the default template.

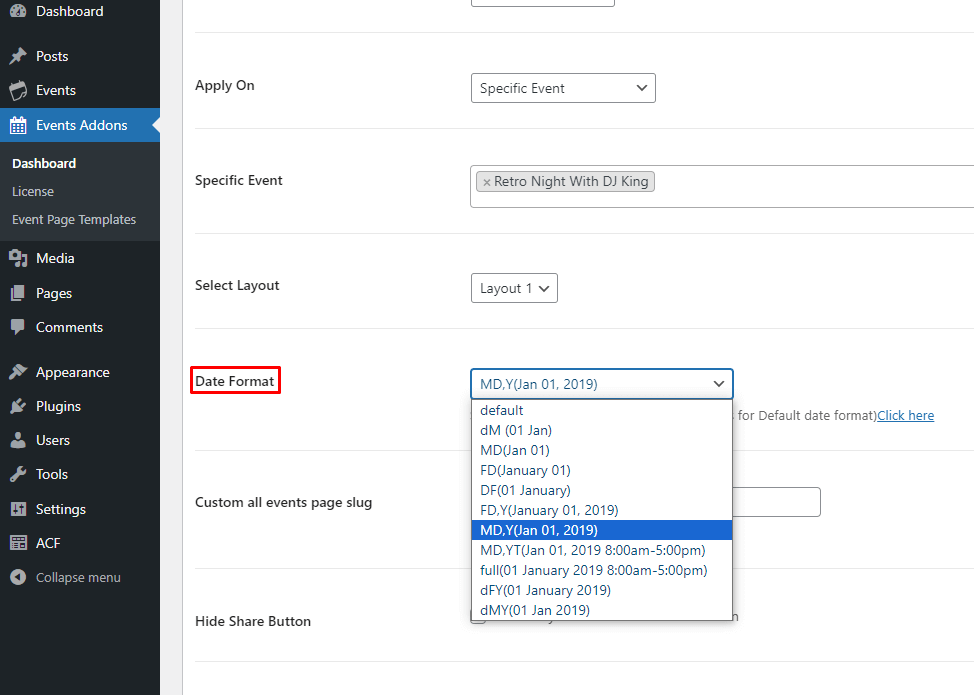
4.) Date Format: Using this setting, you can select the date format you want to use in the single event template.

5.) Custom all Events Page Slug: Using this setting, you can add a slug for the custom All Events page.

6.) Hide Share Button: Using this setting, you can hide the share button from the template.
7.) Hide Next/Prev Links: Using this setting, you can hide the next and previous event links from the template.
8.) Hide Related Events: Using this setting, you can hide the related events section from the template.
9.) Hide Google / iCal Export Links: Using this setting, you can hide the Google and iCal export calendar buttons from the template.
10.) Hide Countdown: Using this setting, you can hide the countdown timer from the template.

11.) Template Primary Color: Using this setting, you can change the heading background color.
12.) Primary Alternate Color: Using this setting, you can change the text where the primary color will be the be the background color.
13.) Secondary Color: Using this setting, you can change the sidebar background color.
14.) Secondary Alternate Color: Using this setting, you can change the text color where the secondary color will be the background color.

15.) Custom CSS: Using this setting, you can add extra CSS.

