Our plugin, Events Single Page Builder Pro, provides you with pre-made elementor based templates.
But we know that everyone has their own perspective. So this plugin gives users the ability to create their own single event page design from scratch or edit the pre-made templates.
Let us know how to create or edit the template.
If you want to edit the premade template, then you can select the template of your choice otherwise, to create a template from scratch, you don’t have to select any pre-made template.
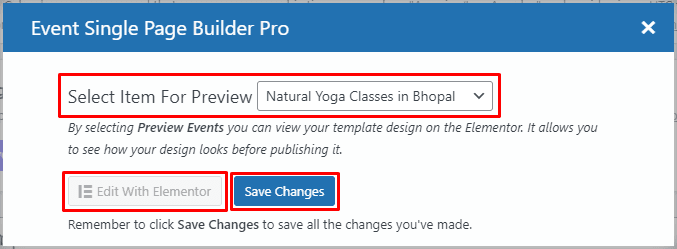
Once you publish the button, you get a dialog box as shown below:

Now click on the Edit With Elementor button. This will take you to the elementor editor.
- In the Search Widget, type Events.
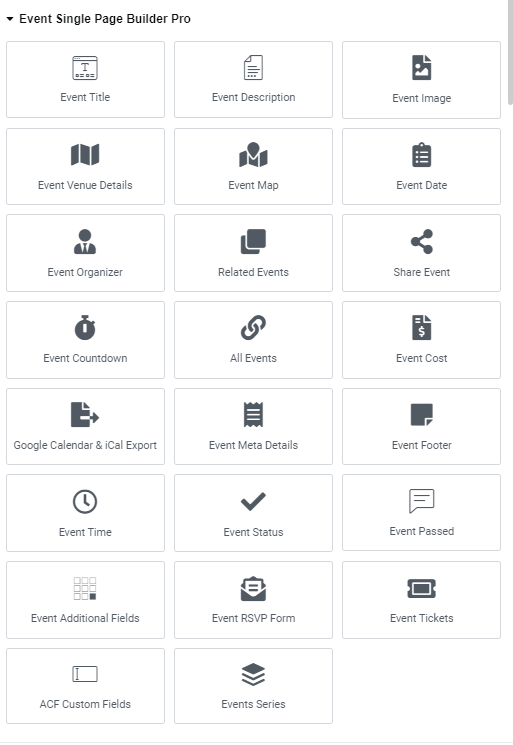
- You will get a tab with the name Event Single Page Builder Pro.
- All the widgets are under this tab.
Let us now see what each widget does:
1.) Event Title: This widget will show the title of the event.
2.) Event Description: This widget will show the description of the event.
3.) Event Image: This widget will show the event’s feature image.
4.) Event Venue Details: This widget will show the venue details of the event.
5.) Event Map: This widget shows the map with the address or link of the address of the event.
6.) Event Date: This widget will show the date of the event.
7.) Event Organizer: This widget will show the organizer details of the event.
8.) Related Events: This widget will show the related events of the event based on the category or tags of the event.
9.) Share Event: This widget shows the different social media platforms, which will help your users to share the event easily.
10.) Event Countdown: This widget shows the countdown timer of the event.
11.) All Events: This widget shows the label All Events. Clicking on this will take the user to the link you have given in the settings.
12.) Event Cost: This widget will display the cost of the event.
13.) Google Calendar & iCal Export: This widget will create a button with the calendar name on it. Which will help your user save the event in their Google Calendar, iCal, or Outlook 36.
14.) Event Meta Details: This widget shows the meta details of the event.
15.) Event Footer: This widget will show the previous or next event and is used to ease user navigation.
16.) Event Time: This widget will show the event timing.
17.) Event Status: This widget will show the status of the event and also the message associated with it.
18.) Event Passed: This widget will display the text when the event has passed.
19.) Event Additional Fields: This widget will display the label and value of additional event fields.
20.) Event RSVP Form: This widget displays the RSVP block for the event.
21.) Event Tickets: This widget displays the ticket block for the event.
22.) ACF Custom Fields: This widget will display the label and value of ACF Fields.
23.) Events Series: This widget will display the link to the Events Series.
With the help of these widgets, you can create any design you want.

You can display the related events depending on the current event’s category or tag on the event page using the Events Loop Widget from our other addon, Events Widget PRO. This addon helps you to design the event loop item design and use that to showcase your events in List, Grid and Carousel designs.

To know more about how to use Events Widgets Pro, here is the documentation for the same.

