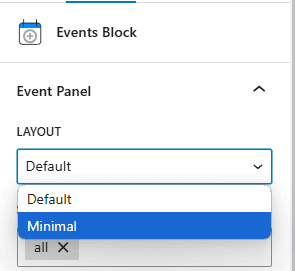
Layout Settings

- Layout Options:
Choose from two layout styles for displaying your events:- Default Layout: Includes detailed event information.
- Minimal Layout: A clean, compact design.
Filtering and Sorting Events

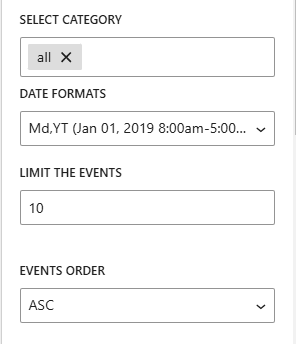
- Select Category:
Display events from specific categories by selecting one or more categories. - Date Range:
- Display events within a specific date range by selecting a start date and end date.
- Choose to show future events, past events, or all events.
- Limit Events:
Set the maximum number of events to display in the list. - Event Order:
Sort events in ascending or descending order based on their date.
Display Settings

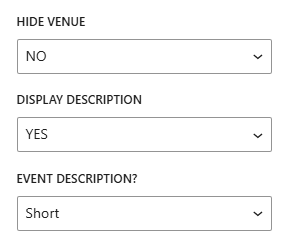
- Venue and Description Visibility:
Control whether to display the event venue and description. - Event Description Length:
Choose to show the full description or a shortened version.
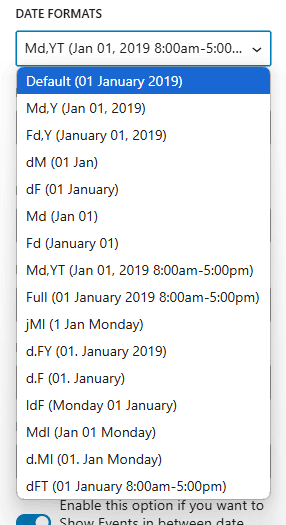
Date Format

- Select a date format for the default layout to match your preferred style.
Style Settings
Customize the look and feel of your events list:

- Font and Colors:
Adjust the font settings and colors for:- Event title
- Description
- Venue
- Date
- “Find Out More” button
Additionally, set the main skin color to ensure the events block aligns seamlessly with your website’s overall color scheme.
- Custom Text:
- Update the text for the Find Out More button
- Customize the No Events Available message.
By using the Events Block, you can effortlessly create a visually appealing and functional events list that aligns with your website’s style and requirements.
