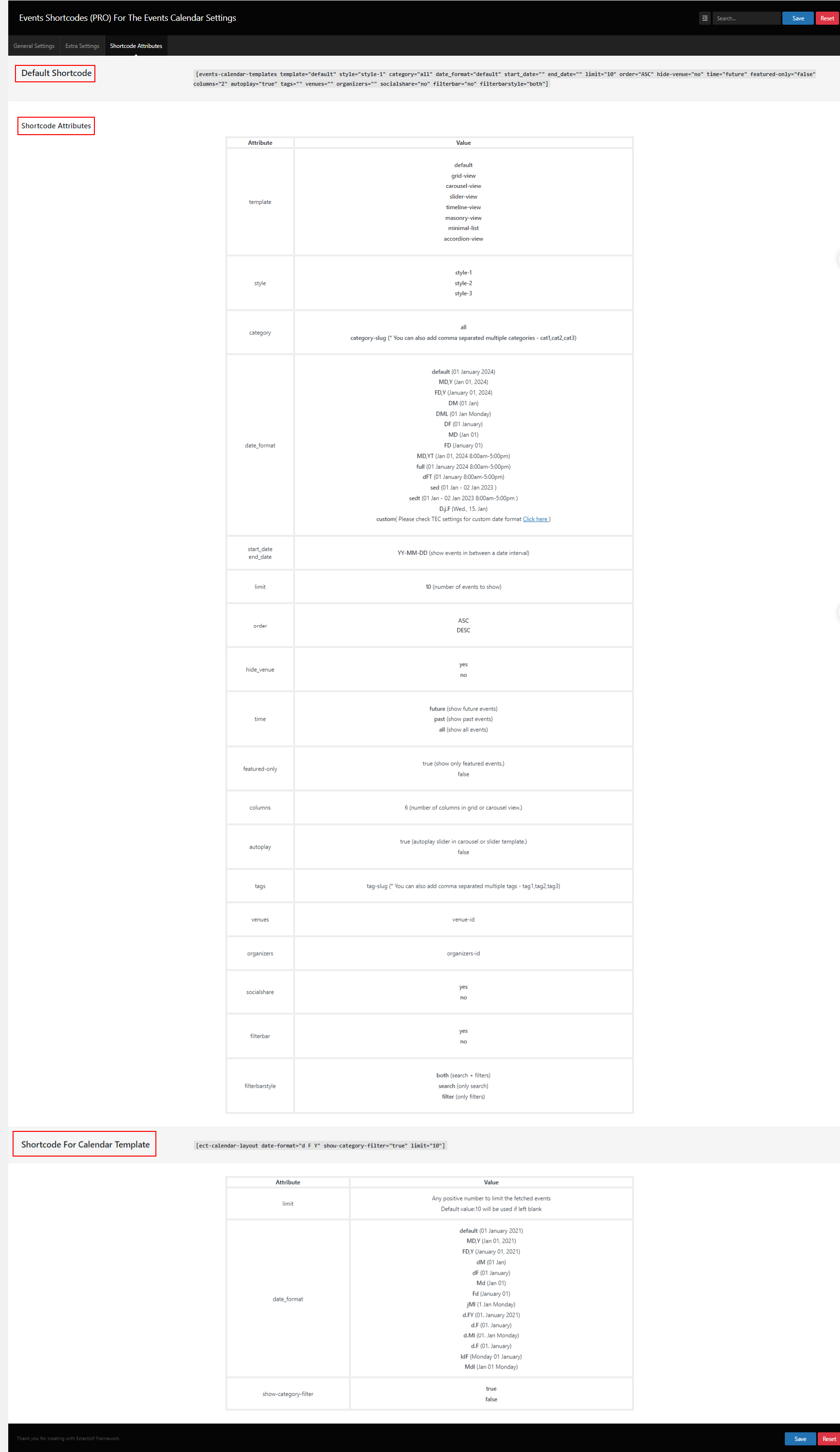
Default Shortcode
[events-calendar-templates template="default" style="style-1" category="all" date_format="default" start_date="" end_date="" limit="10" order="ASC" hide-venue="no" time="future" featured-only="false" columns="2" autoplay="true" tags="" venues="" organizers="" socialshare="no" filterbar="no" filterbarstyle="both"]Attributes
There are many attributes that helps you to decide the way your events layouts will look like.
- template :- Using this attribute you can select 6 different templates.
- style :- Choose a style which you want to use with the template.
- category :- You Can display single category events or All Category events.
- date_format :- You Can select different date format.
- start_date,end_date :- Show events in between a date interval, add the date in this format – YY-MM-DD.
- limit :- show the number of events. eg:-10
- order:- Show events Asc Or Desc Order
- hide_venue :- If you want to hide venue then select yes otherwise no.
- time :- future (show future events), past (show past events).
- featured-only :- true (show only featured events.), false(show all events)
- columns :- 6 (number of columns in grid or carousel view.)
- autoplay :- true (auto play slider in carousel or slider template), false( Not auto play slider in carousel or slider template)
- tags :- tag-slug (* You can also add comma separated multiple tags – tag1,tag2,tag3)
- venues :- Filter data according to venue
- organizers :-Filter data according to organizers
- socialshare :- You can display social share button.
- filterbar :- You can display filter bar to filter your events on your page.
- filterbarstyle :- You can select different styles of filter bar i.e. Both(search & filter), only search or only filter.
- Shortcode For Calendar Template :- Using the below defined shortcode you can generate calendar on your website.
[ect-calendar-layout date-format="d F Y" show-category-filter="true" limit="10"]