Events Shortcodes pro gives you a variety of templates in which you can easily showcase your events on any post or page.
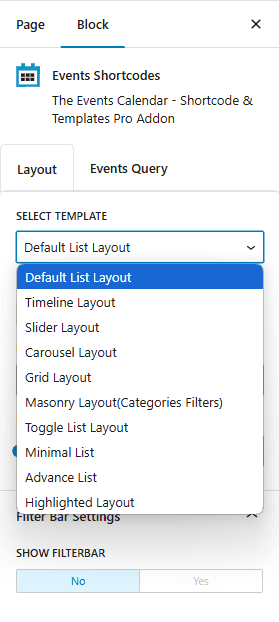
To change the layout you just need to select a different template under shortcode generator settings or events shortcode block settings.

Let us now discuss a few templates in more detail.
List Template:
This template is our default template. As the name describes, the template showcases your events in a list that gives your events an elegant look.
Default Shortcode
[events-calendar-templates category="all" template="default" style="style-1" date_format="default" start_date="" end_date="" limit="3" order="ASC" hide-venue="no" time="future" featured-only="false" show-description="yes" columns="3" autoplay="true" tags="" venues="" organizers="" socialshare="no" date-lbl="Date" time-lbl="Duration" event-lbl="Event Name" desc-lbl="Description" location-lbl="Location" vm-lbl="View More" category-lbl="Category" filterbar="no" filterbarstyle = "both" ]This is how the output of the shortcode will look like:

To know more about how to add the list layout on your website have a look at a quick tutorial:
Grid Template:
This template is one of the hot pick templates of our plugin. Using this template you can show your events in columns.
[events-calendar-templates category="all" template="grid-view" style="style-1" date_format="default" start_date="" end_date="" limit="3" order="ASC" hide-venue="no" time="future" featured-only="false" show-description="yes" columns="3" autoplay="true" tags="" venues="" organizers="" socialshare="no" date-lbl="Date" time-lbl="Duration" event-lbl="Event Name" desc-lbl="Description" location-lbl="Location" vm-lbl="View More" category-lbl="Category" filterbar="no" filterbarstyle = "both" ]This is how the output of the shortcode will look like:

To know more about how to add the grid layout on your website have a look at a quick tutorial:
Slider Template:
This template will help you showcase your events in form of a slider where each event is displayed as a slide.
[events-calendar-templates category="all" template="slider-view" style="style-1" date_format="default" start_date="" end_date="" limit="3" order="ASC" hide-venue="no" time="future" featured-only="false" show-description="yes" columns="3" autoplay="true" tags="" venues="" organizers="" socialshare="no" date-lbl="Date" time-lbl="Duration" event-lbl="Event Name" desc-lbl="Description" location-lbl="Location" vm-lbl="View More" category-lbl="Category" filterbar="no" filterbarstyle = "both" ]
This is how the output of the shortcode will look like:

To know more about how to add the Slider layout on your website have a look at a quick tutorial:
