Events Loop Widget
The Events Loop is a widget but acts a little differently from most widgets. In most cases, users drag the widget onto the canvas and then edit them in the panel. With the Events Loop , however, after you drag the widget onto the canvas, you’ll be asked to select a template. If you don’t have any Loop Item then you have to create a new Loop Item That’s because when you build a loop, you’re creating a loop item that will be used to display a listing of events in a uniform way.
You’ll then edit or create the template in the editor using other widgets. Once you select the template you can easily set its pagination and control its content under Events Loop Widget.
Start Building Layouts using Events Loop Widget.
1.) Create a new page.
2.) Edit the page in Elementor.
3.) Drag the Events Loop Widget on the editor.
4.)You will get the layout based on pre-made templates.
5.) To show the loop using any other pre-made loop item you can easily change them from the Select Layout settings.
6.) If you want to customize any of the loop item. Click on Edit Template button.
7.) Once you finalize the loop item, you will get the loop of Events in the output.
8.) To limit the events displayed in the loop, you can enter a number in the “Number of Events” field. The default value for this setting is 12 events.
Once you create the loop layout for your events, you can make it more stylish by using the specific layout settings. There are three layouts – List, Grid and Carousel Layout.
Event layout list:
By default the list layout is selected when you drag and drop Events Loop Widget.

- List Item Template: The setting will show the list of loop items you have under List template.
- Display Month Header: Enabling this will add a month header to your events layout that will segregate your events based on months.
- Gap: This setting will help to maintain spacing from the top and bottom within the list items.
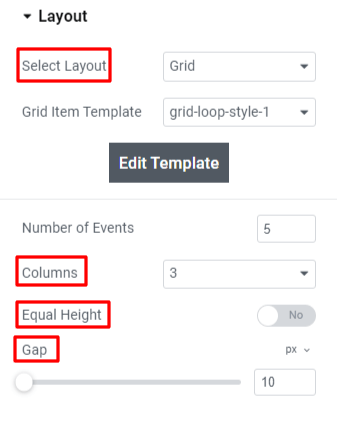
Event Layout Grid:

- Grid Item Template: This setting will show the list of loop items you have under Grid template.
- Columns: This will show the grid layout loop in the number of columns you have added. Default value is set to 3.
- Equal Height: This setting will help you to set the equal height of the column in the Grid loop layout.
- Gap: This setting will assist in preserving spacing both vertically and horizontally within the grid loop item.
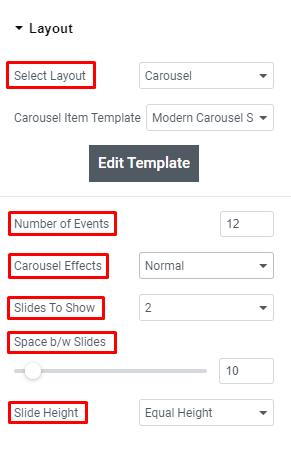
Event Layout Carousel:

Layout :-
- Carousel item template: This setting will show the list of loop items you have under the Carousel template.
- Carousel Effects: This setting allows you to change the carousel effects. You have the option to choose from three effects: Normal, Center Coverflow, and Coverflow Effect.
- Slides To Show: This setting is used for set how many slides you want in Carousel.
- Space b/w Slides: This setting is used to give space between the slides in Carousel.
- Slide Height: Auto Height adjust height according to current display slide / image height in Carousel. Equal Height adjust height according to large slide height in Carousel.
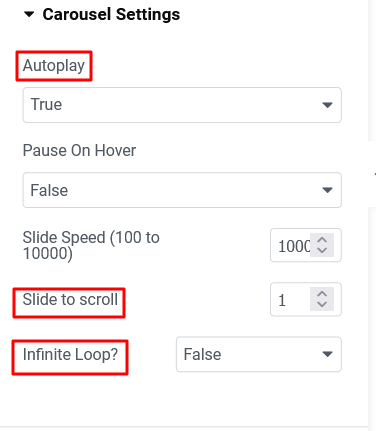
Carousel Settings :-

- Autoplay: By default, you have to click on the arrow to scroll slides. If you want to automatically play slider, then, you can set the Autoplay option to be true.
- Pause on hover: If you want the carousel to pause on mouse over then you can set this option to true.
- Slide to scroll: By default, only one slide scroll. If you want to scroll more than one slide, then you can change this value.
- Infinite Loop: By default, after scrolling all slides, the slider stops. If you want to continue scrolling, then you can set its value to be true.

